Joskus saatat haluta esittää esimerkiksi tiettyjä tekstikatkelmia usealla eri sivulla. Tässä artikkelissa neuvotaan sisällön käyttäminen useassa eri yhteydessä.
Esimerkiksi tuotekuvauksissa voi olla toistuvaa sisältöä, jonka pitäisi olla samanlaista kaikkialla. Tähän tarkoitukseen voit käyttää kahta työkalua riippuen esitettävän tiedon muodosta.
1) Sanakirja: monikäyttöisen tekstisisällön luominen
Voit liittää sanakirjalla luomiasi tekstejä myös verkkokaupan teematiedostoihin, jolloin ne näkyvät aina valitsemallasi sivutyypillä.
MyCashflow'n sanakirjatyökalun avulla voit luoda tekstisältöä, jonka voit helposti liittää moniin MyCashflow'n sisältökenttiin. Sanakirjan sanoja voit käyttää hyvin monissa MyCashflow'n tekstikentissä, kuten sisältösivuilla ja tuotekuvauksissa.
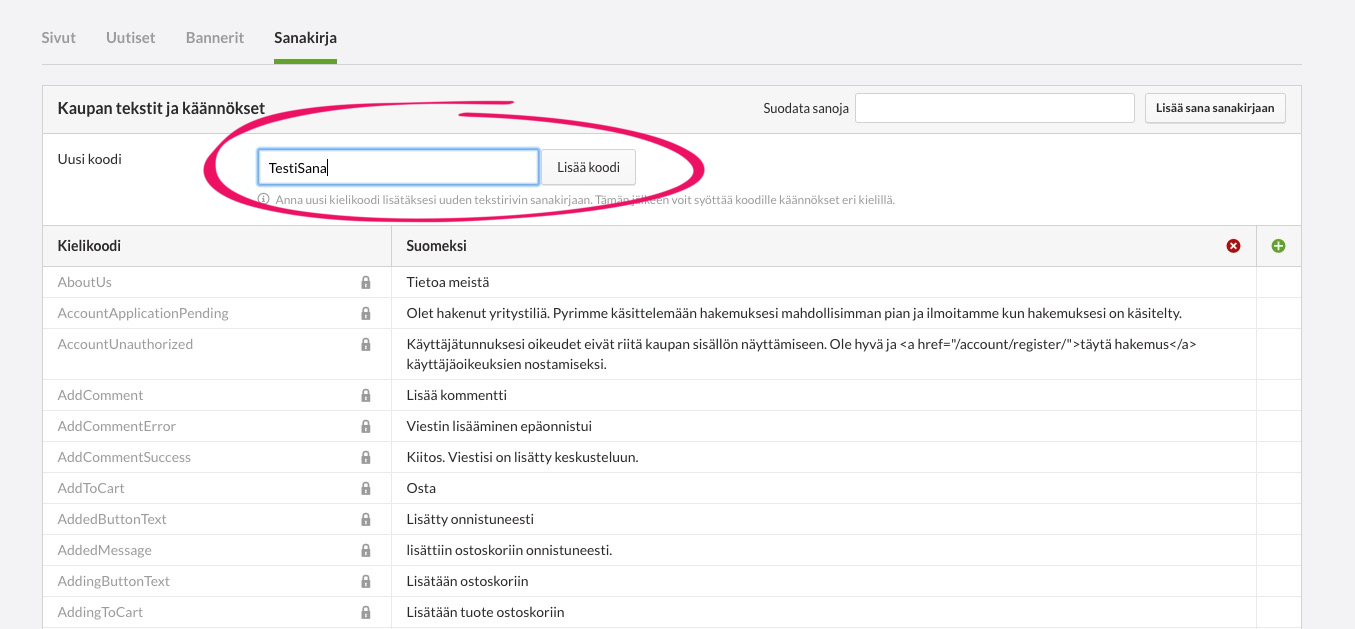
- Luo uusi sana -sivulla.

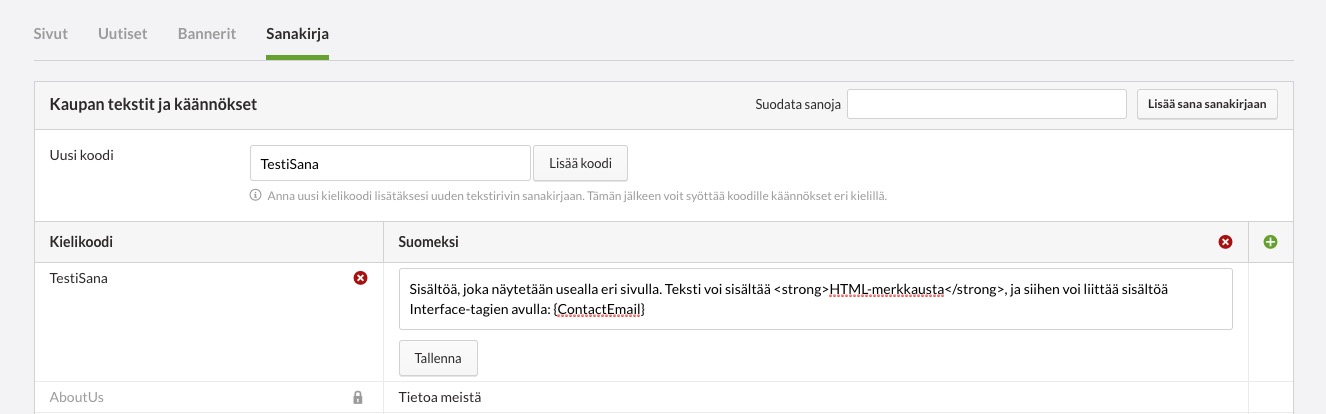
- Kirjoita luomasi sanan sisällöksi teksti, jonka haluat esittää usealla eri sivulla. Esimerkissä luodaan yksinkertainen tekstikappale, jossa käytetään muotoilukeinoja. Muista tallentaa sana.

Voit korostaa sanan sisältöä HTML-merkkauksella ja liittää siihen sisältöä Interface-tageilla.
Sanan pituutta ei ole rajoitettu: se voi sisältää useita tekstikappaleita.
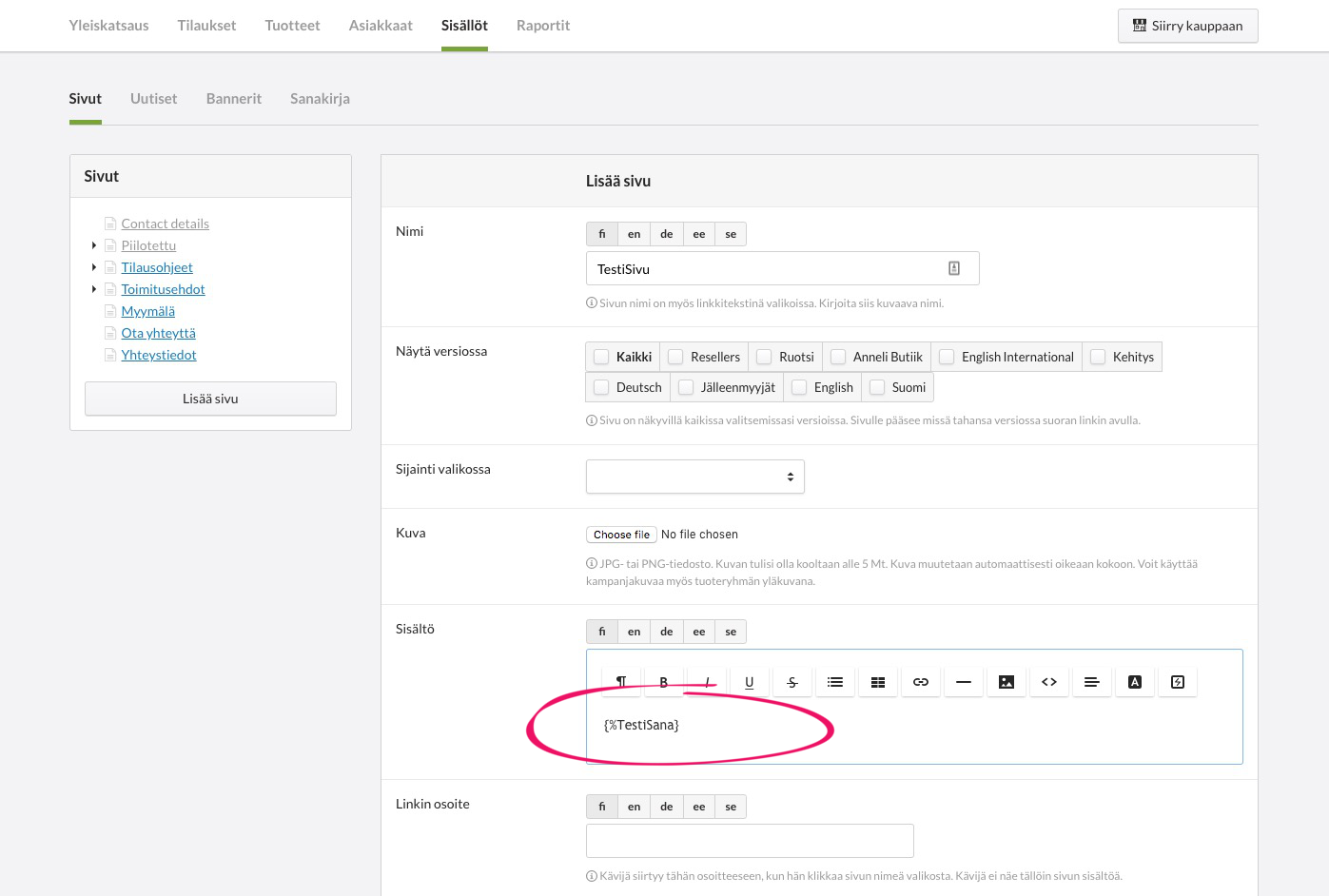
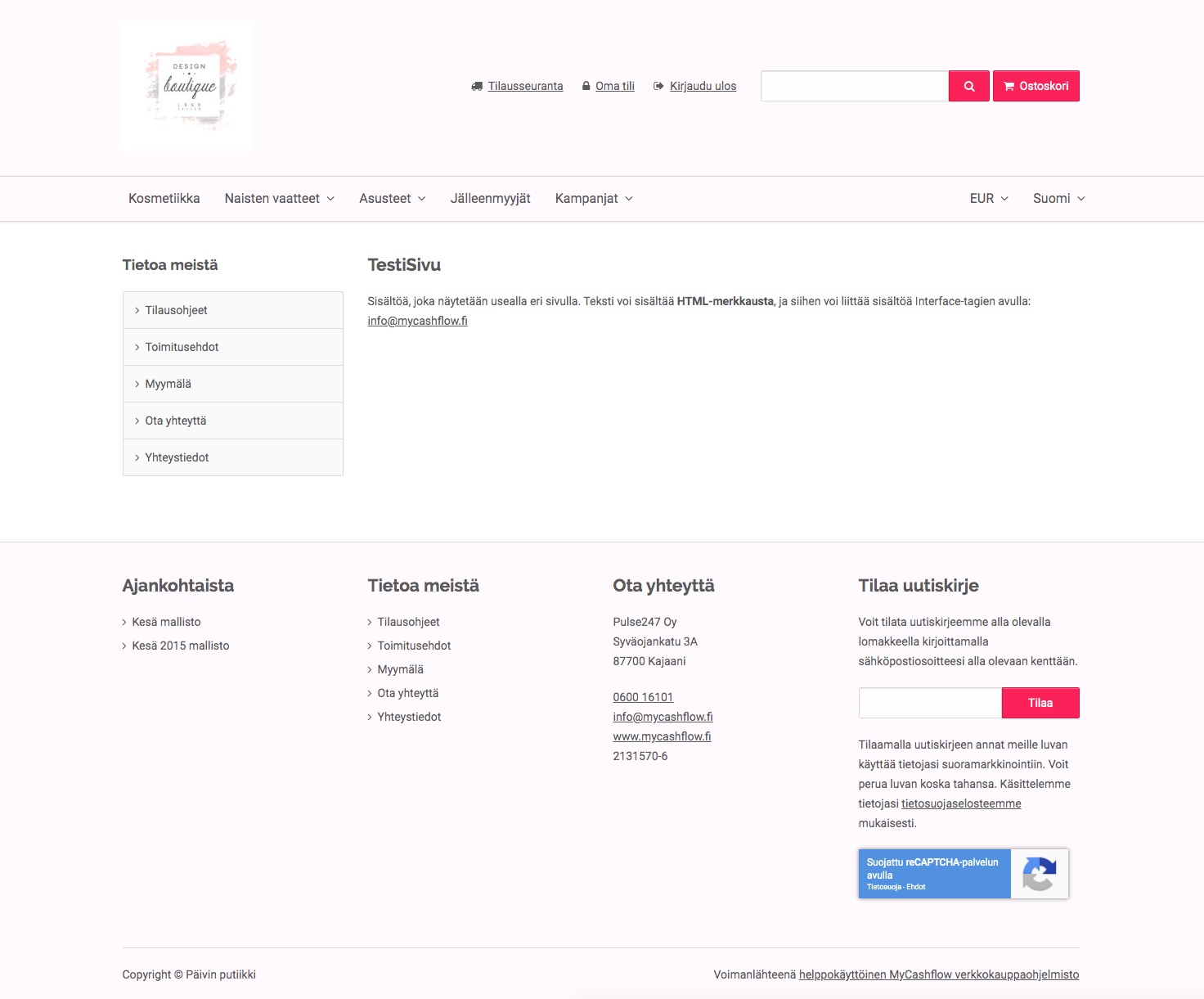
Siirry nyt muokkaamaan sisältöä (esim. sivua tai tuotekuvausta), jossa haluat käyttää luomaasi sanaa. Voit käyttää sanakirjan sanoja monissa tekstikentissä, muun muassa tuotekuvauksissa ja sisältösivuilla.
2) Bannerit: monikäyttöisen multimediasisällön luominen
Bannereihin voit sisällyttää suuriakin kuvia, tekstiä tai vaikkapa videoita.
- Luo verkkokauppaasi uusi banneri.

- Anna bannerille kaikki haluamasi sisältö. Esimerkissä luodaan banneri, jonka sisältö on upotettu YouTube-video.
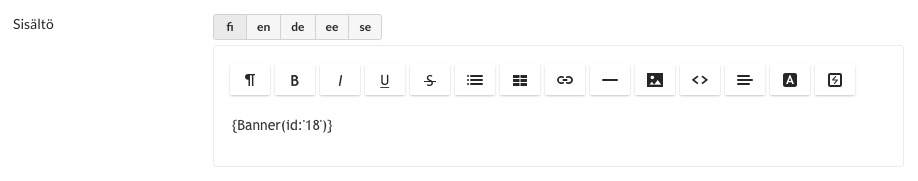
Teksti-kenttään voit syöttää mitä tahansa Textile-, HTML- ja Interface-merkkausta.
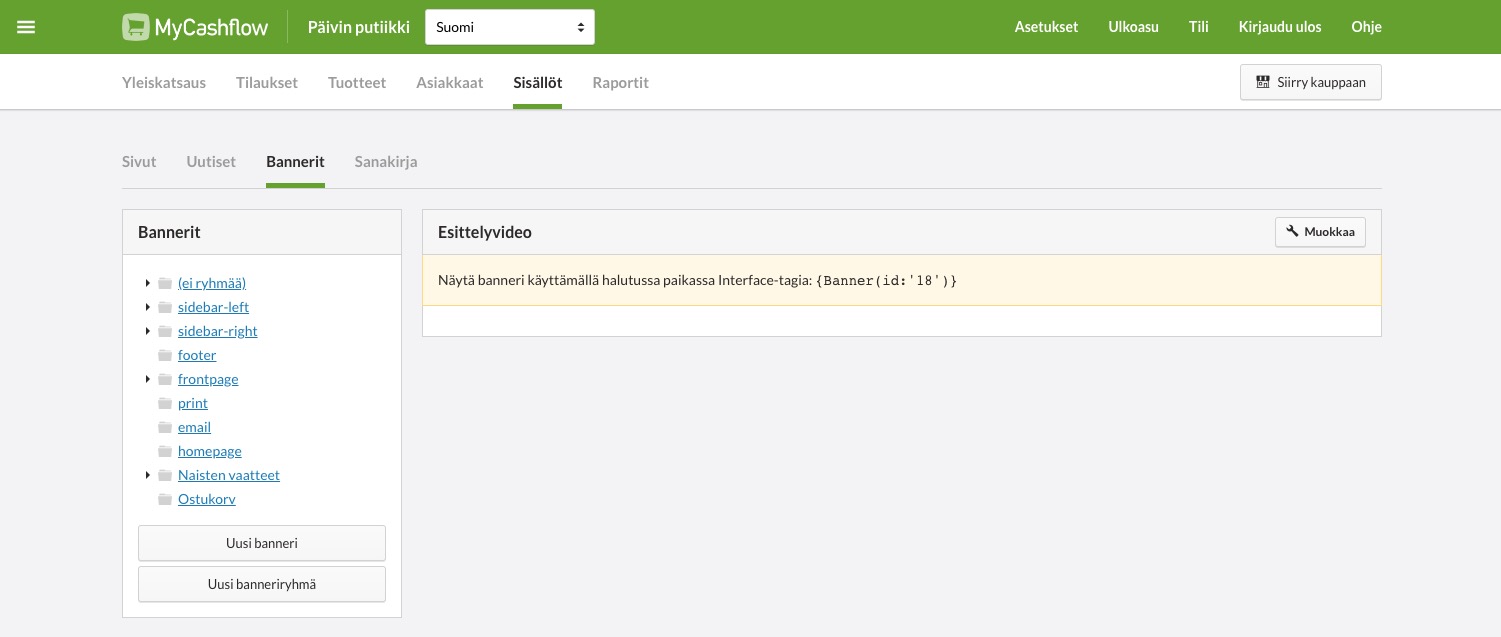
- Tallenna banneri, ja ota ylös bannerin tulostamiseen käytettävä Interface-merkkaus.

Siirry muokkaamaan sisältöä (esim. sisältösivu tai tuotekuvaus), jossa haluat näyttää luomasi bannerin.
- Kirjoita bannerin tulostamiseen käytetty Interface-merkkaus valitsemasi sisällön teksikenttään.

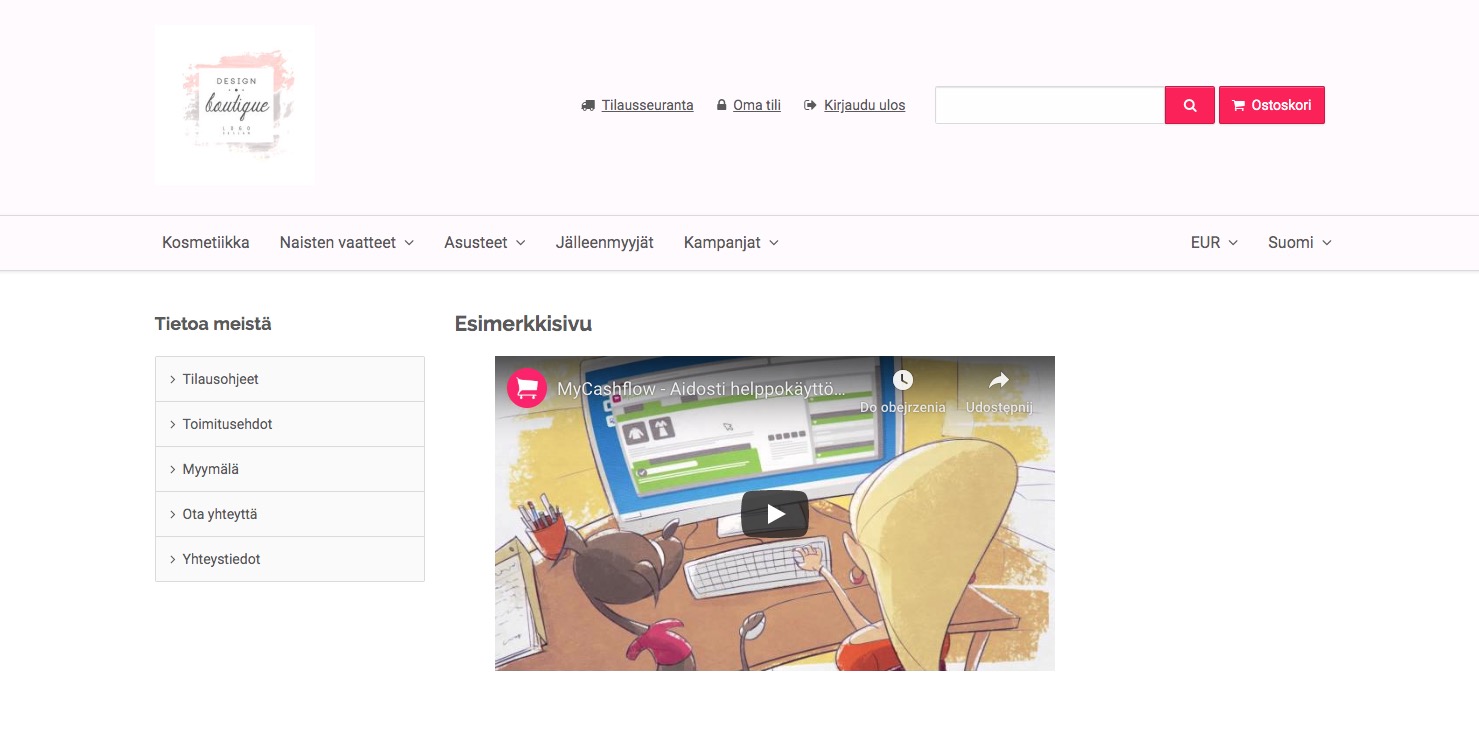
- Tallenna sisältö, ja tarkista että banneri tulostuu verkkokaupassa tarkoittamassasi muodossa.

Luomalla bannerille oman helper-tiedoston voit vapaasti määritellä bannerin tulostaman HTML-merkkauksen muodon.